Data Tab
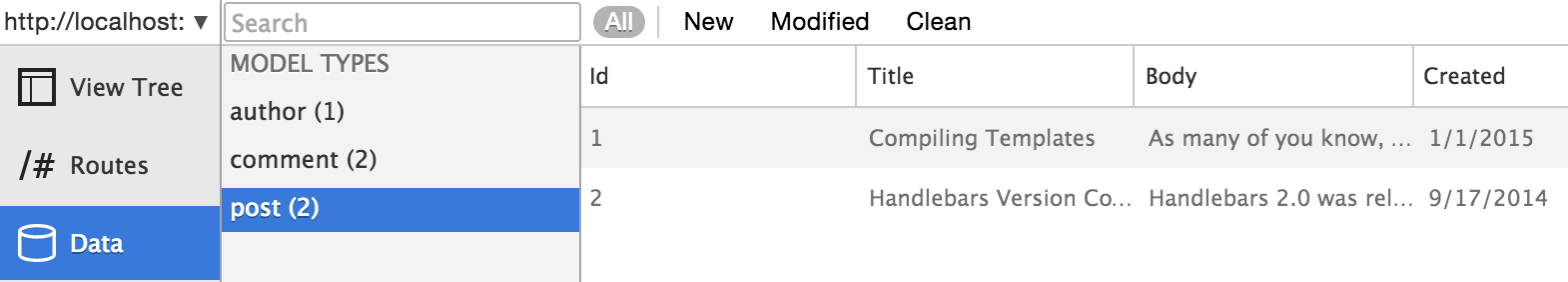
You can inspect your models by clicking on the Data tab. Check out Building a Data Custom Adapter below if you maintain your own persistence library. When you open the Data tab, you will see a list of model types defined
in your application, along with the number of loaded records.
The Inspector displays the loaded records when you click on a model type.

Inspecting Records
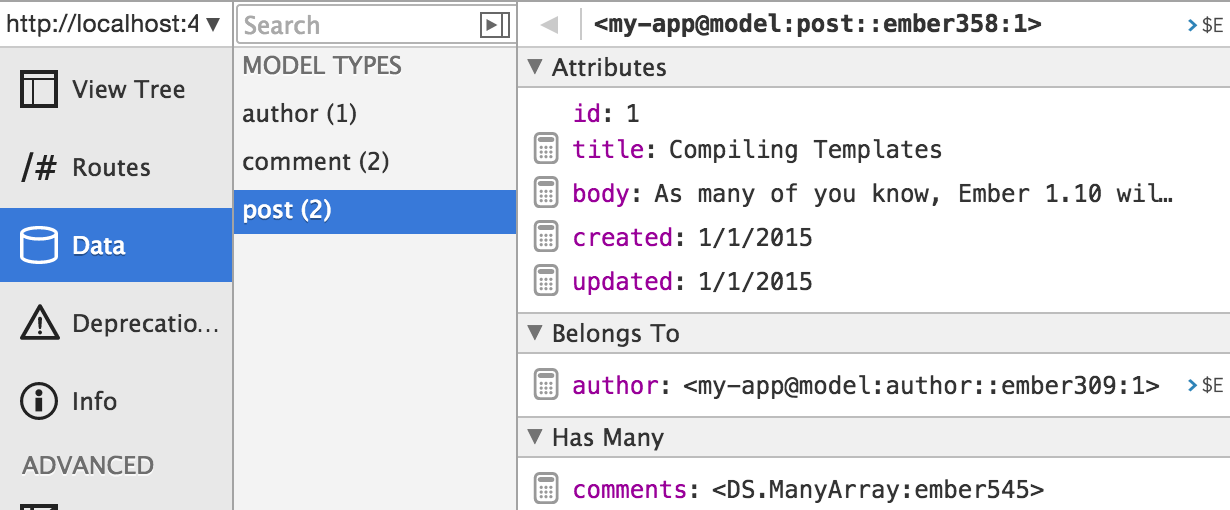
Each row in the list corresponds to one record. The first four model attributes are shown in the list view. Clicking on the record will open the Object Inspector for that record, and display all attributes.

Record States and Filtering
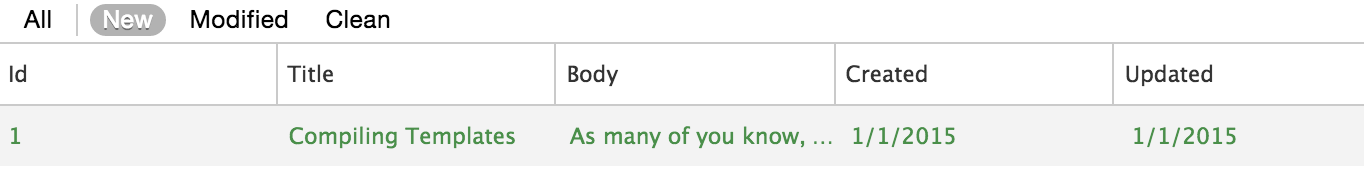
The Data tab is kept in sync with the data loaded in your application. Any record additions, deletions, or changes are reflected immediately. If you have unsaved records, they will be displayed in green by clicking on the New pill.

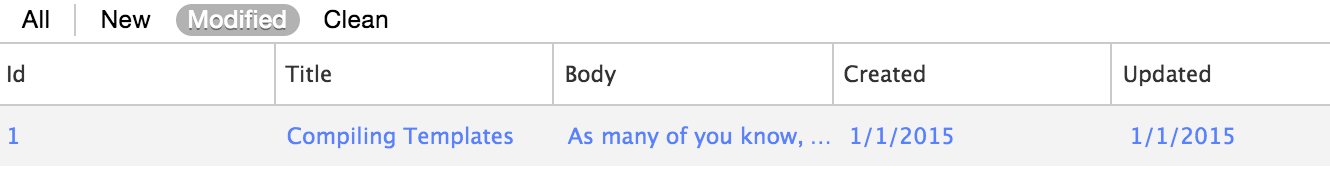
Click on the Modified pill to display unsaved record modifications.

You can also filter records by entering a query in the search box.
Building a Data Custom Adapter
You can use your own data persistence library with the Inspector. Build a data adapter, and you can inspect your models using the Data tab. Use Ember Data's data adapter as an example for how to build your data adapter and DataAdapter documentation.