Installing the Inspector
You can install the Inspector on Google Chrome, Firefox, other browsers (via a bookmarklet), and on mobile devices by following the steps below.
Google Chrome
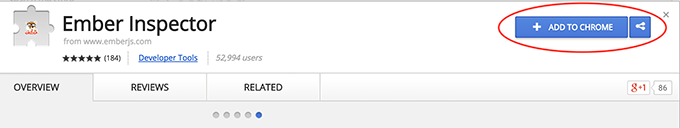
You can install the Inspector on Google Chrome as a new Developer Tool. To begin, visit the Extension page on the Chrome Web Store.
Click on "Add To Chrome":

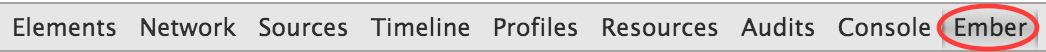
Once installed, go to an Ember application, open the Developer Tools,
and click on the Ember tab at the far right.

File:// protocol
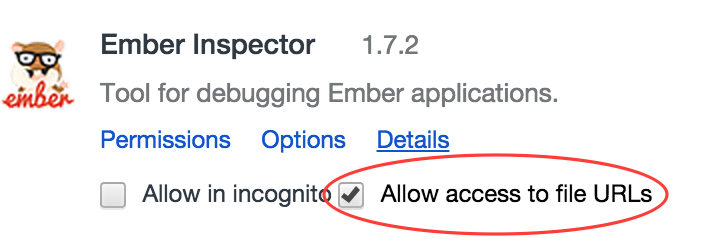
To use the Inspector with the file:// protocol, visit chrome://extensions in Chrome and check the "Allow access to file URLs" checkbox:

Enable Tomster
You can configure a Tomster icon to show up in Chrome's URL bar whenever you are visiting a site that uses Ember.
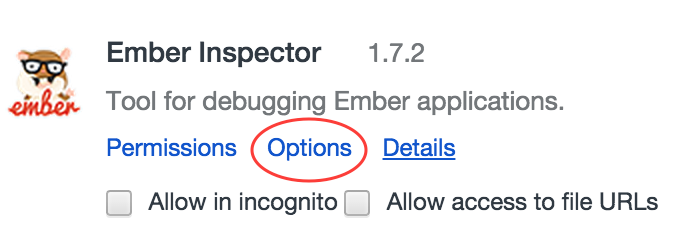
Visit chrome://extensions, then click on Options.

Make sure the "Display the Tomster" checkbox is checked.

Firefox
Visit the Add-on page on the Mozilla Addons site.
Click on "Add to Firefox".

Once installed, go to an Ember application, open the Developer Tools,
and click on the Ember tab.

Enable Tomster
To enable the Tomster icon to show up in the URL bar whenever you are
visiting a site that uses Ember visit about:addons.
Click on Extensions -> Preferences.

Then make sure the "Display the Tomster icon when a site runs Ember.js" checkbox is checked.

Via Bookmarklet
If you are using a browser other than Chrome or Firefox, you can use the bookmarklet option to use the Inspector.
Add the following bookmark:
To open the Inspector, click on the new bookmark. Safari blocks popups by default, so you'll need to enable popups before using the bookmarklet.
Mobile Devices
If you want to run the Inspector on a mobile device, you can use the Ember CLI Remote Inspector addon.